ごきげんよう。
ゆでたまごばかり食べているmです!
ダイエット中でして><
この頃は絵にアニメーションをつけることにはまってしまっていますw
縦シューティングを作っていたのに横シューティングになってしまったほどです(ぉぃ
新作はこんな感じです。一つの絵に3種類のアニメーションをつけてみました。



↑描き方動画
2Dゲームの絵に動きをつけよう ~Spine入門・Animation編~
前回のbone設定編の続きです。
今回は早速目的のアニメーションをつけていきましょう!
動きの基本は回転!
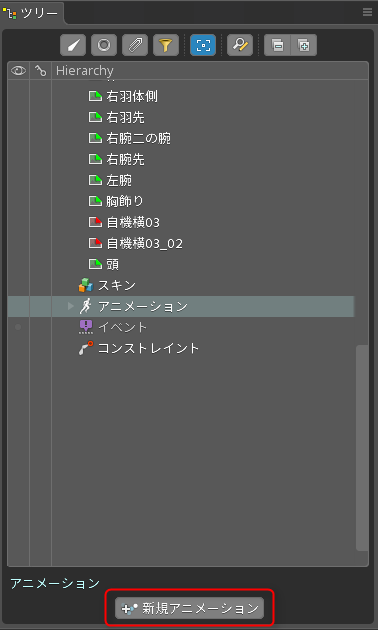
最初にアニメーションの「新規アニメーション」で新しいアニメーションを作ります。

作成後はAnimationの設定に入りましょう。
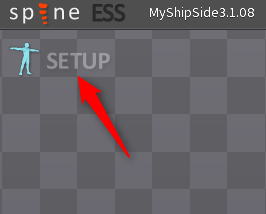
かなりわかりにくいのですが、左上の「SETUP」を押すと「Animation」の設定画面に切り替えることができます。

例:足を動かす
例として足を動かしてみます。
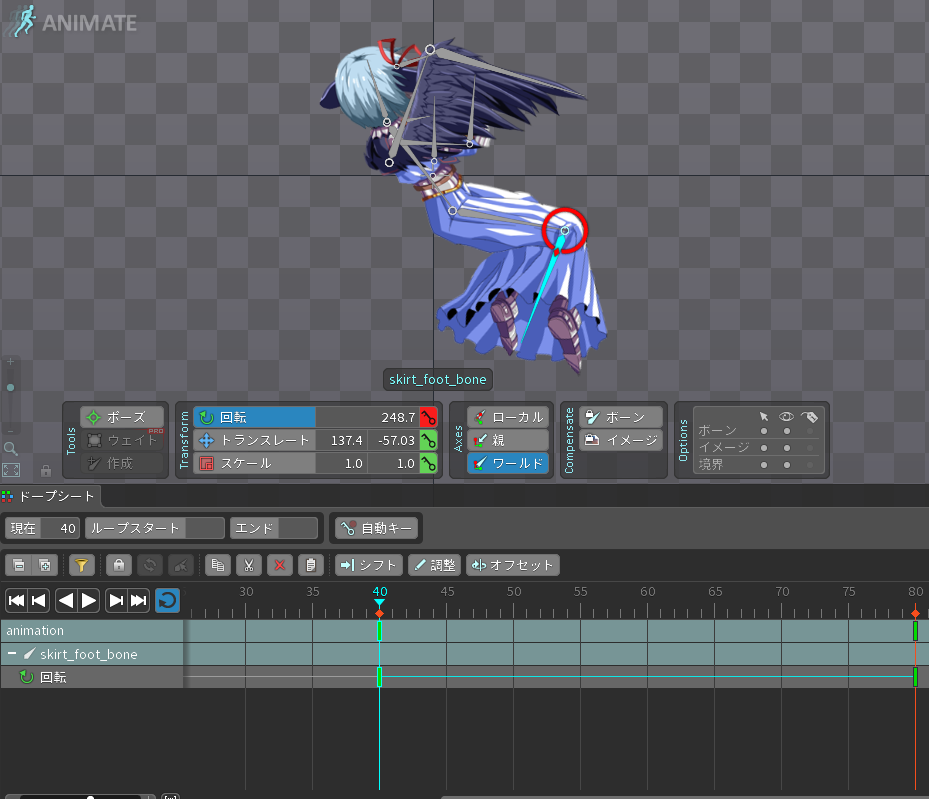
太もものboneを選択し、そして「回転」を選択します。
鍵マークをクリックして「赤」にしたらその角度で設定したことになります。
いったん0で鍵をかけるのがポイント!
ループさせるとき、最初に戻ってくるのですが0秒で鍵をかけておかないとカクカクした動きになってしまいます><

続いて最大の位置でまた鍵をかける
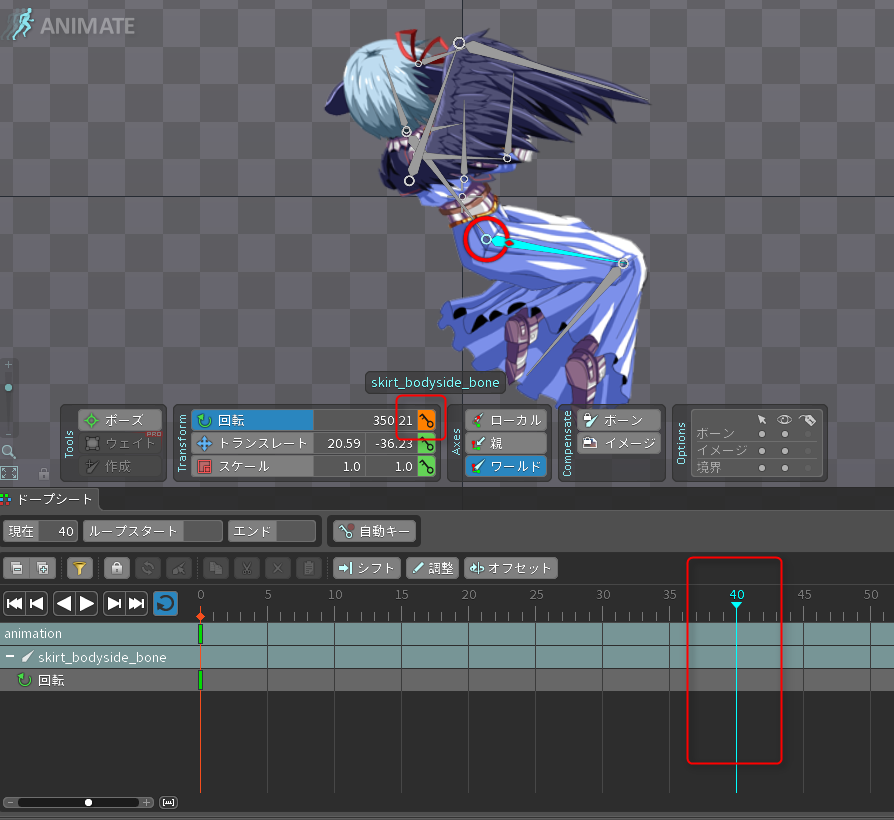
続いて「どれくらいの時間で足をどの位置まで動かすか」を指定します。
イメージとしてはフワフワとのんびり動かしたいと妄想しました。
なので……40のところにいったん設定です。
40は秒ではなく……フレーム……でもない気はします(^-^;
ここは動かしながらちょうどよい時間を見繕ってください。

このとき、鍵マークが「オレンジ」になっていると思います。
この状態ではまだ固定していません。
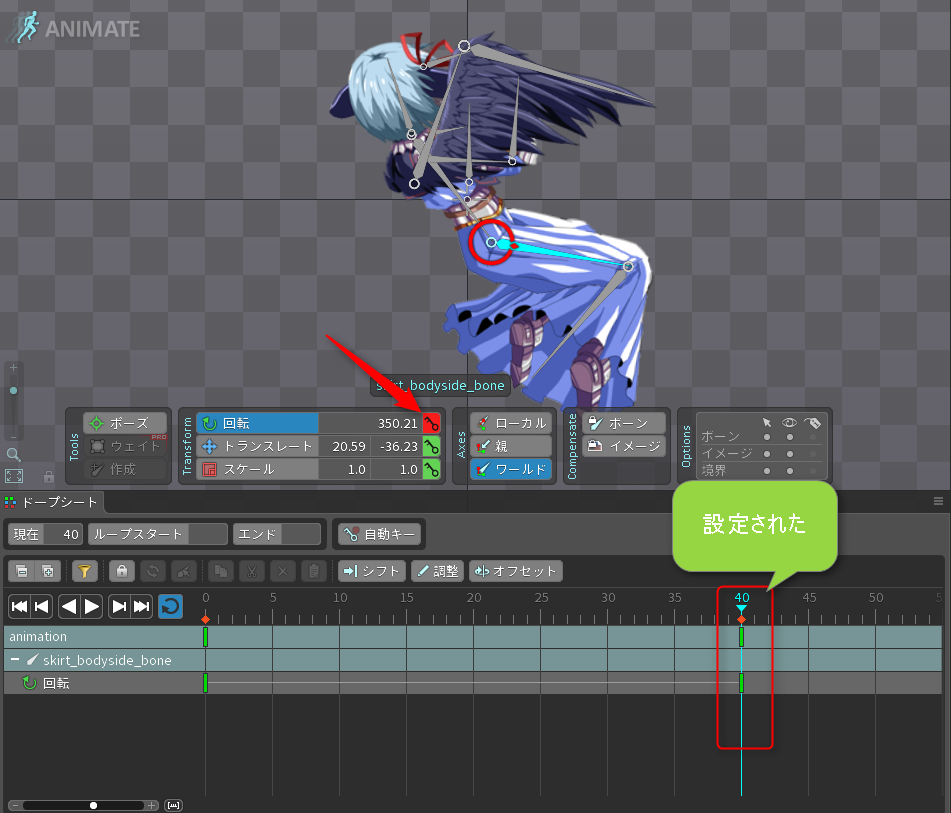
足を好きな位置に動かして鍵マークをクリックして「赤」にしましょう。

最後のフレームは0秒のときの動きをコピペする
動きをループさせたいときは最後のフレームと最初のフレームを一致させるとスムーズな動きになります。
なので、一番手っ取り早いのが0の時点の動きをコピペすることです。
今回は40で最大位置まで足を動かすので、元に戻るのは80の時点がちょうどよさそうです。
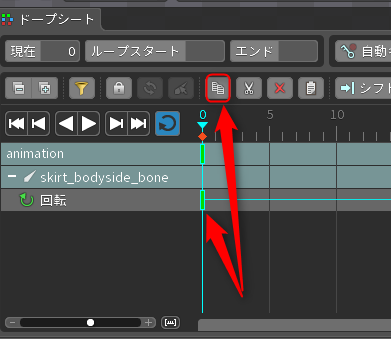
まずは、0のところの四角を選んでコピー。
Ctrl+cでも大丈夫です。

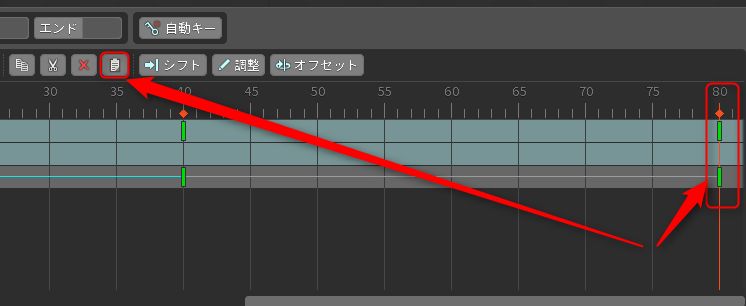
で、80のところに貼り付けで終わりです

つづけて膝から下も動かしてみます。
ここもやっぱり……
- 0で固定
- 40のところで動かして固定
- 80のところで0秒の時の四角をコピペ
ですw

そこまで作ったら再生ボタンを押して動きを確かめてみましょう

それっぽい感じで動いてますねw
あとは色々なパーツをひたすら「回転」でいじっていきます。
回転させてれば大体のことが片付きますw
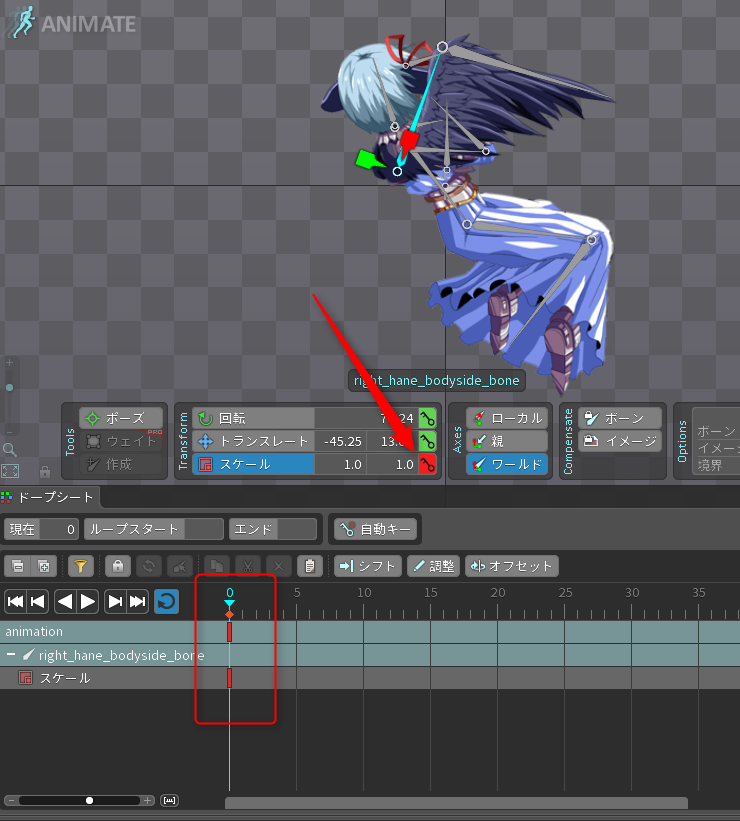
羽の部分は「スケール」を使ってみる
羽の動きは回転だと奇妙だったのです!!(ぉ
なので「スケール」を使ってみます。
Spineの3.2以降ですと「Shear」という台形的な変形を使えるのですが、これを使ってしまうと現状(2016/5/10時点)ではUnityで読み込めなくなってしまうので「スケール」を使用します。
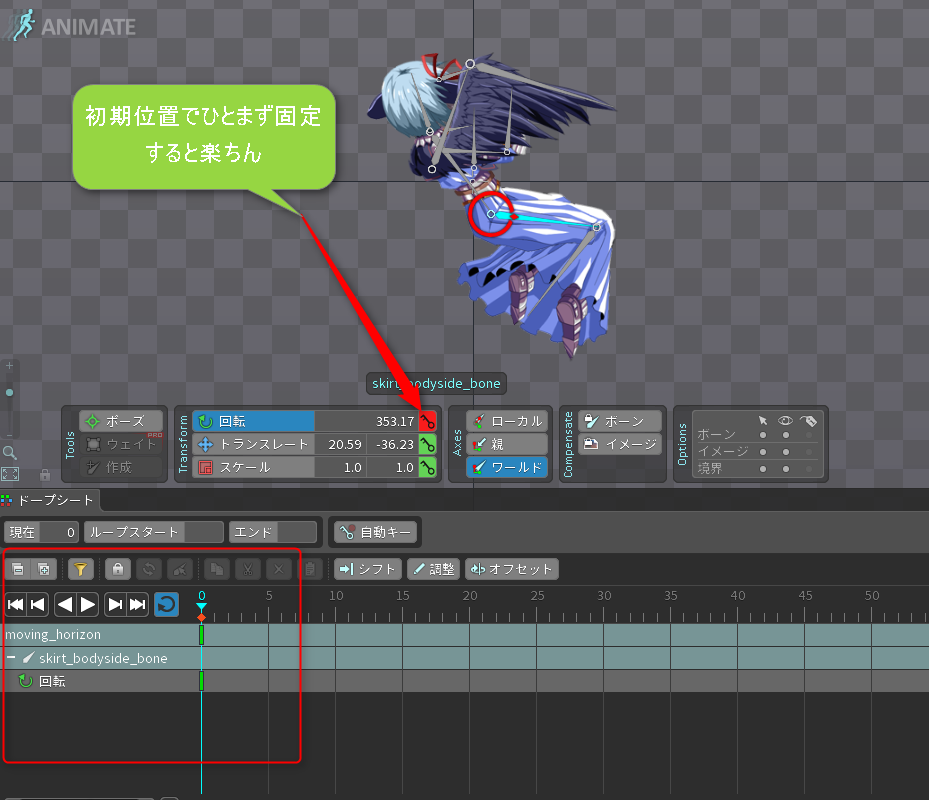
基本は回転の時と同じです。
まずは0の時点で初期位置を固定します。
ついでに回転も固定しちゃいますw(画像は回転はまだ触ってない状態)

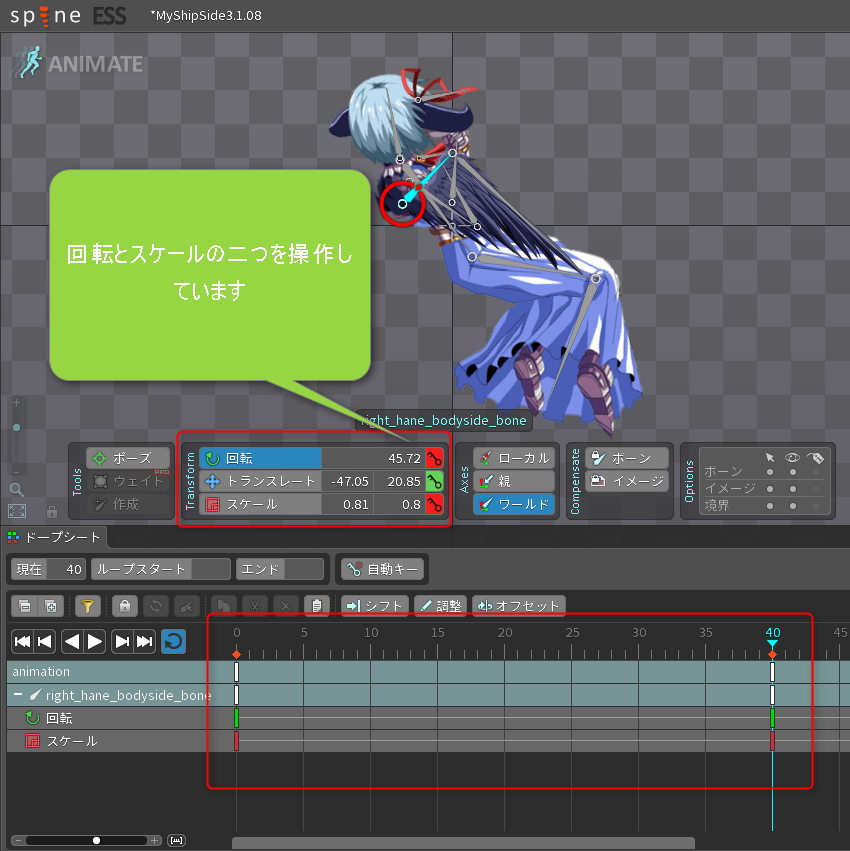
つづけて40の時点でそれっぽく縮めて固定です。

最後は、再生ボタンを押して「おおーすごい!!」と悦に浸れば完了です!(ぅぉぃ

……実は腕も動かしてるんですよ……><
まとめ
- Animationは左上の「SETUP」をクリックして切り替え
- 「0」の時点で初期位置を固定
- 「40」の時点で動きの最大の位置を指定して固定(40は例です。早く動かしたいときは10とか20とか好きな数字を選んでくださいね)
- 「80」(最後)の時点で0の時の動きをコピペ(80は例です。ここも時間は好きに動かしてくださいね)