ごきげんよう。あなたのmですw
今週は何とか休日出勤を回避して、3連休をいただいておりました。
激務続きでも断れる時は断ることも大切です。
無理を続けた場合、仕事の効率は下がってしまいます(実体験><
3連休ということですので、引っ越しの準備&関係各所に連絡と、そしてホームページの改修を行っておりました!
3日間なければできなさそうなこと、と考えたらホームページだったのですw
最後にホームページの改修をしたのが、私がジャンプ系同人でブイブイ言わせてた(死語)ころですので……何年前でしょう(^-^;
ホームページトップのシルエットはクローム髑髏ちゃんでしたw
ちなみにこの娘。資料は今描きました(爆

How to draw an anime character 032【アニメ絵の描き方】 - YouTube
ペーパーとか作った時も大体クロームの絵を入れていた時代ですw
基本はBL系でしたが、思い返すとこの頃から百合っけが出てきていた気もします(ぅぉぃ
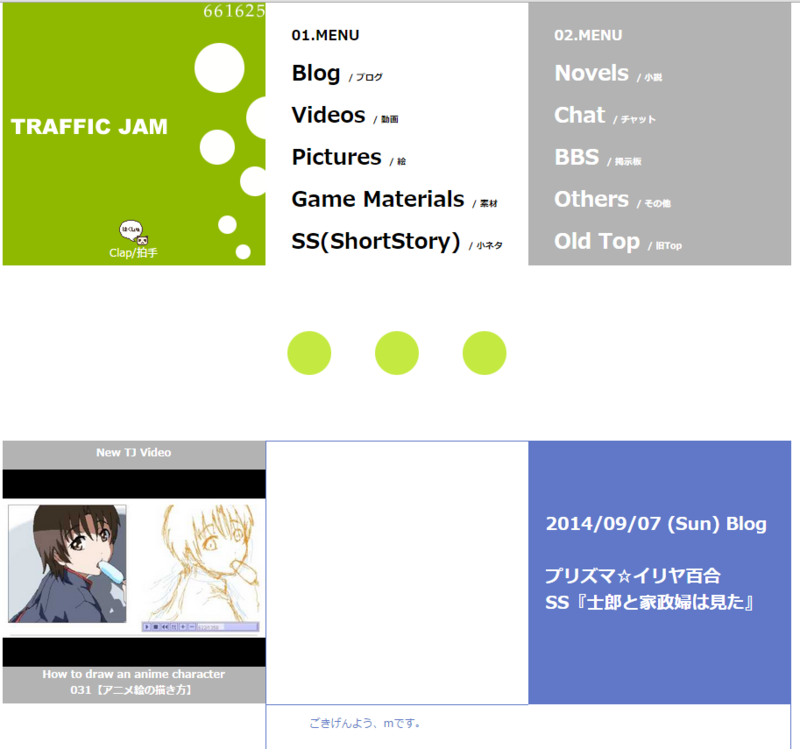
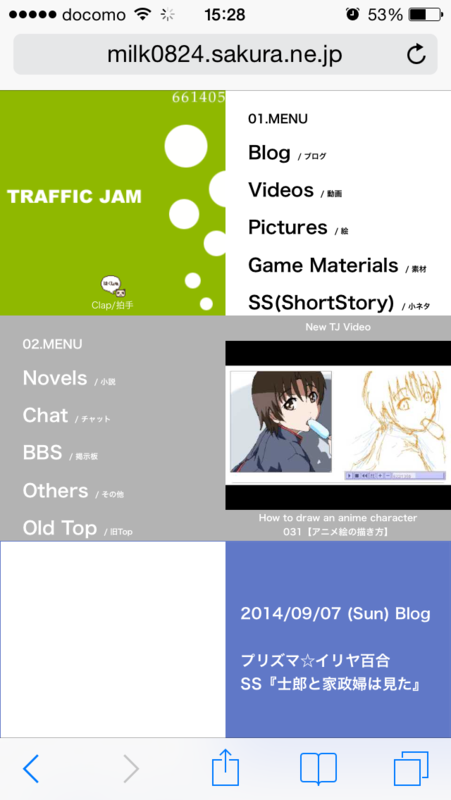
スマホ対応! 熱戦激戦ホームページッ!!

このような形になりましたっ!
コンセプトは情報集約です。
mのページはもう何年も続いていますのでサービスが点在していました。
そのアクセス性を向上です。
トップページではいつも変更があるBlogと動画が見られますw
最近、動画をあげてるんですw
あ!
JamTubeという場所を用意していますので、絵描きさんで時間が開いていたら見てみても面白いかもです。
他のページも大きな四角いナビゲーションが導いてくれますw
モチーフは見ての通り、四角!
四角1つで1つの情報です。
これがパズルのように組み上がっています。
なんでこうしたかというとスマホで……

ラピュタでムスカがいたぴこーんぴこーんなっている場所をイメージ。(ぉ
四角が組変わってスマホ用になりますw
他のページもスマホで見やすいように改修しています。
新生Traffic Jamとなりました!
これからもまた色々やっていきますので、みなさん何卒よろしくお願いいたします。
細かい技術的なお話
PCとスマホで四角が組変わる方法ですが、floatのclearをPC/スマホで出し分けをしています。
PCのときはヘッダの3つの四角が終わったところでfloatをclear。
スマホの時はそのclearを出さず、全体の幅を600pxにしています。
そうすると、ヘッダの四角と記事側の四角がパズルのように組み合わさります。
PC/スマホの出し分けはJavaScriptです。
ブラウザのuser agentでcssを切り替えています。
///////////////
(function(){
var ua = {
iPhone: navigator.userAgent.indexOf('iPhone') != -1,
iPad: navigator.userAgent.indexOf('iPad') != -1,
iPod: navigator.userAgent.indexOf('iPod') != -1,
android: navigator.userAgent.indexOf('Android') != -1,
windows: navigator.userAgent.indexOf('Windows Phone') != -1,
test : false
}
if(ua.iPhone || ua.iPad || ua.iPod || ua.android || ua.windows || ua.test){
document.write('<meta name="viewport" content="width=600px">\n');
document.write('<link rel="stylesheet" type="text/css" href="../common/css/cssSP.css" media="screen">\n');
document.write('<link rel=stylesheet type="text/css" href="../common/css/cssHeaderSP.css" media="all">\n');
}else{
document.write('<link rel="stylesheet" type="text/css" href="../common/css/css01.css" media="all">\n');
document.write('<link rel=stylesheet type="text/css" href="../common/css/cssHeader.css" media="all">\n');
}
}());
/////////////////
こんな感じですw
xmlをみると、記事を全部出していましたのでそれを持ってきているだけですw
youtubeに関しては、GoogleのDeveloperでyoutube data v3をONにして使っています。
再生リストを持ってくれば必要情報は拾えます。
このような感じでしょうかw
データ集約には苦労しましたが、とても勉強になりました!